
この記事では、はてなブログのヘッダーをHTMLとCSSを使って超シンプルにカスタマイズする方法を紹介しています。画像等は一切使用していないため、超軽量で、表示が遅くなったりすることはありません。
誰でもコピー&ペーストで表示させることができるので、ぜひ参考にしてください。
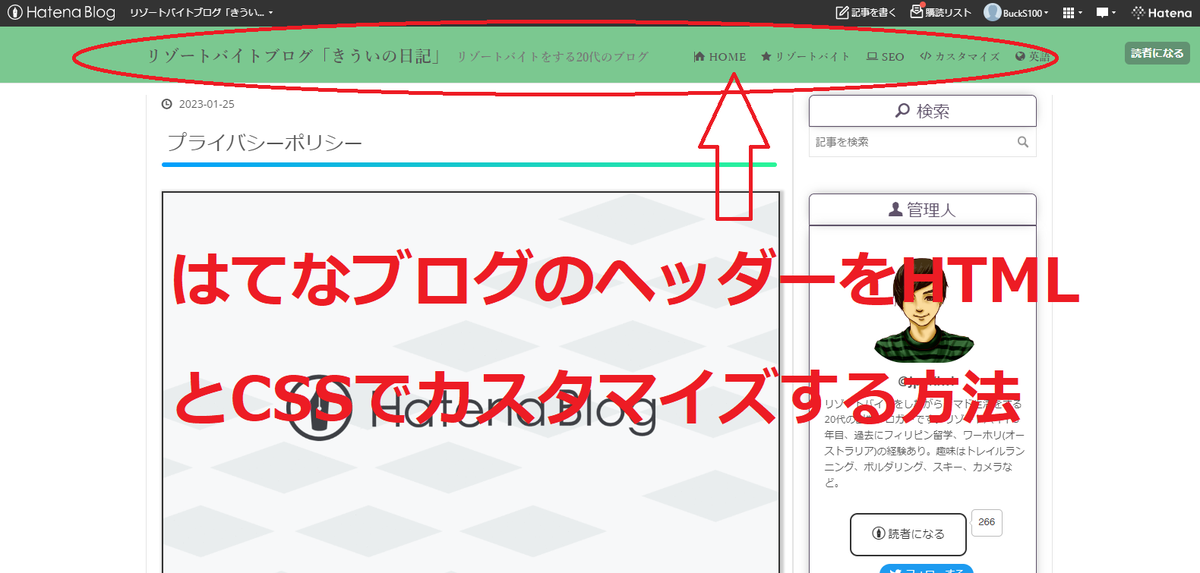
はてなブログのヘッダーをHTMLとCSSでカスタマイズする方法【はてなブログのカスタマイズ】
カスタマイズを始める前に
はてなブログのデザインテーマについて
このブログでは、はてなブログ公式テーマの「BLANK」を利用しています。よほど複雑なテーマでない限り、ご紹介しているカスタマイズ方法については正常に表示されると思いますが、このブログでは「BLANK」の利用を推奨しています。
Blank - テーマ ストア (hatena.ne.jp)
WEBアイコンフォントについて
この記事では、はてなブログ専用のWEBアイコンフォントを利用しています。はてなブログを使っている方であれば、設定等は一切必要ないため、気軽に使用することが可能です。
下記のコードには、すでにWEBアイコンフォントが表示されるようにしてあります。はてなブログのアイコンフォントは100種類以上ありますので、他のアイコンフォントを利用したい方は、下記の記事を参考に変更してみて下さい。
ヘッダーをカスタマイズするためのHTML
まず最初に、はてなブログのダッシュボードから、設定に飛んでいただき、詳細設定にある「<head>にmeta要素を追加」という欄に、下のコードを貼り付けてください。
<div class="wrapper"> <nav id="menu"> <ul> <li><a href="自分のブログのURL"><i class="blogicon-home"></i> HOME</a></li> <li><a href="表示させたいカテゴリーのURL"><i class="blogicon-star"></i> カテゴリー名</a></li> <li><a href="表示させたいカテゴリーのURL"><i class="blogicon-laptop"></i> カテゴリー名</a></li> <li><a href="表示させたいカテゴリーのURL"><i class="blogicon-code"></i> カテゴリー名</a></li> <li><a href="表示させたいカテゴリーのURL"><i class="blogicon-public"></i> カテゴリー名</a></li> </ul> </nav> </div>
このコードは、ヘッダーの右側にあるカテゴリー及び、背景の緑色の部分を表示させるためのものです。URLには、表示させたいカテゴリーのURLを貼り付けてください。また、カテゴリー名は表示させたいカテゴリーの名前に変更して下さい。
ヘッダー部分をCSSでデザインする
続いて、CSSのコードです。はてなブログのダッシュボードからデザインに飛んでいただき、「デザインCSS」という項目に以下のCSSコードを貼り付けてください。コードを貼り付けることができたらカスタマイズ完了です
/* ヘッダーをHTMLでカスタマイズ */ #blog-title { padding: 15px 0px; width: 100%; background-color: #7bc890; } #blog-title-inner { padding: 5px; } #blog-title-content { overflow: hidden; margin: 0 auto; width: 100%; max-width: 1200px; } #title { position: relative; z-index: 30; font-family: 'Benne', serif; float: left; margin: 7px 0 0 0; font-size: 1.4rem; font-weight: 700; } #blog-description { position: relative; z-index: 20; font-family: 'Benne', serif; float: left; margin-top: 10px; margin-left: 10px; font-size: 1rem; font-weight: 600; } .wrapper { z-index: 10; width: 100%; height: 70px; position: absolute; top: 37px; right: 200px; } .wrapper { overflow: hidden; margin: 0 auto; width: 100%; max-width: 1200px; } .wrapper ul { list-style: none; font-family: 'Noto Serif JP', serif; float: right; margin: 28px 0; font-size: 0.9rem; font-weight: 600; } .wrapper ul li { float: left; margin-right: 20px; } .wrapper ul li:last-child { margin-right: 0; }
ヘッダーをカスタマイズする際の注意点
設定の「ブログ名」と「ブログのひとこと説明」は必ず入力する
このカスタマイズでは、ブログの設定欄にある「ブログ名」と「ブログのひとこと説明」に入力した文字をカスタマイズしています。ブログ作成時にブログ名を入力しない方はいないと思いますが、「ブログのひとこと説明」もSEOの観点から見るととても重要なので、必ず入力するようにしましょう。
スマホにヘッダーメニューを表示させないようにする
スマホの場合はヘッダーメニューを表示させないようにする必要があります。下のコードをはてなブログのデザインCSS欄に貼り付ければ、パソコンの場合は表示されて、スマホの場合は表示させないように設定することが可能です。
/* スマホではヘッダーメニューを表示させない */ @media screen and (max-width: 1024px){ .wrapper {display:none} } @media screen and (max-width: 1024px){ .article-box {display:none} }
ヘッダーをHTMLとCSSでカスタマイズするメリット
画像よりもシンプルでスタイリッシュなブログデザインにできる
ヘッダーをHTMLとCSSでカスタマイズするメリットは、単純に画像でヘッダーを作成するよりも幅を取らないという点と、画像を読み込む時間がないため、ページの表示が遅くならないという点、そして、よりスタイリッシュなブログデザインにできるという点が挙げられます。
ヘッダーに画像を使用する場合、画像がボケて表示されてしまったり、統一感のないデザインになってしまうことがあるため、そういったことを防ぐ上でも、HTMLとCSSでヘッダーを作成すれば、ブログのテーマに合ったヘッダーにすることができます。

リゾートバイト歴は5年で、これまでに4つの職場を経験しました。海沿いにある旅館や、スキー場の中にあるホテルなど、宿泊施設をメインにリゾートバイトをしています。現在は長野県のホテルで彼女とリゾートバイトをしています。



